好了,看看我们今天的内容吧。
首先让我们先看一看element.offsetLeft属性。
支持的浏览器:Internet Explorer 4.0+,Mozilla 1.0+,Netscape 6.0+,Opera 7.0+,Safari 1.0+
定义:返回一个像素数值,它表示当前元素的左边缘到它的offsetParent属性返回的对象左边缘的偏移量。
句法:
leftDis = element.offsetLeft
offsetLeft属性在Internet Explorer中的实现存在Bug,无论当前元素的offsetParent属性取值如何,它总是以Body元素为参照物来计算offsetLeft。幸运的是,这个Bug在Intern Explorer 8 Beta 1中已经修复。仍然需要注意,IE会从Body元素的Left-Border为标准开始计算OffsetLeft,而其他的浏览器将从Left-Margin开始计算。
测试代码1:
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Documenttitle>
<style type="text/css">
body{
border:1px solid red;
margin-left:0px;
}
#parent{
position:relative;
left:25px;
top:0px;
border:1px solid black;
}
style>
<script type="text/javascript" language="JavaScript">
function offset_init(){
var pElement = document.getElementById("sonObj");
parentObj = pElement.offsetParent;
var ioffsetLeft=pElement.offsetLeft;
alert(parentObj.tagName);
alert(ioffsetLeft);
}
head>
<body onload="offset_init()">
<div id="parent">XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
<span id="sonObj">测试OffsetParent属性span>
div>
body>
html>
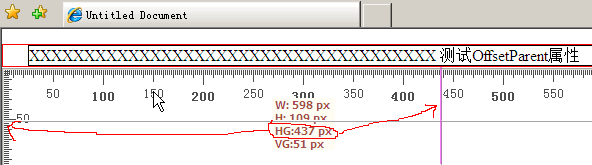
在IE中,运行这段代码后,会依次弹出两个窗口,分别显示“DIV”、“437”,分别表示offsetParent和offsetLeft。在下图中,红色边框代表Body元素,黑色边框代表Div元素。从而证明即使在IE中,offsetParent不是Body元素,offsetLeft的计算也以Body元素为标准。

图一:在IE7中的结果
在IE8Beta1中这Bug已经被修复,将分别返回“DIV”,“411”。已经和其他浏览器一样符合了标准。
当前1/2页12下一页阅读全文






