效果字的制作重点是边缘部分的层次添加,使用了多个图层样式,分别用渐变、斜面和浮雕、等高线、光泽等给边缘加上多层浮雕和描边效果。
最终效果

1、新建一个1000 * 650像素,分辨率为72像素/英寸的画布,背景填充暗灰色:#454545。
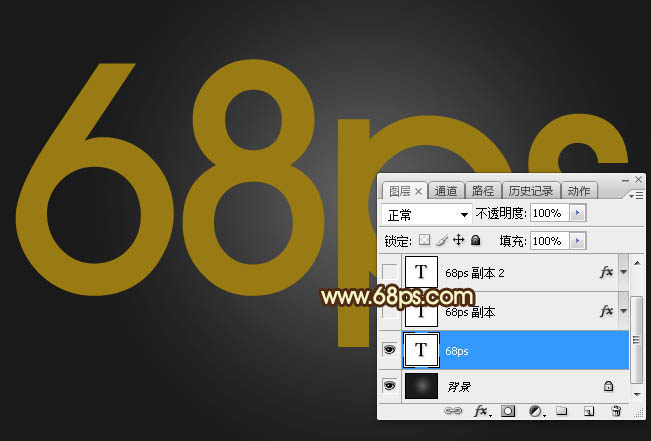
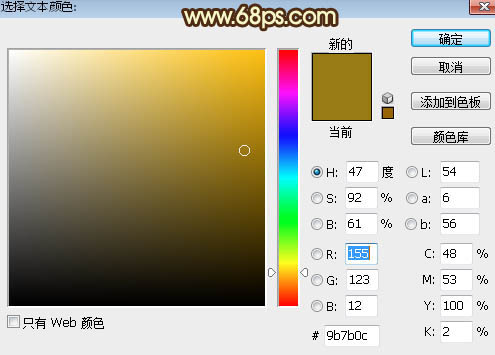
选择文字工具,字体设置大一点如图3,字体颜色为橙黄色:#9b7b0c,然后输入下图所示的文字。

<图1>

<图2>

<图3>
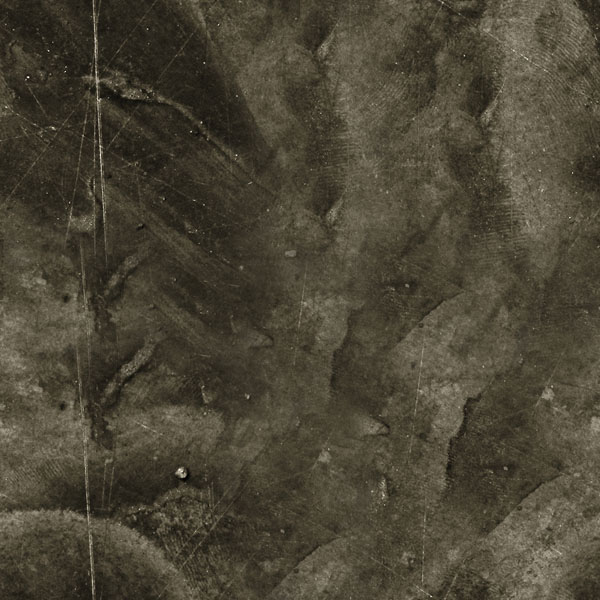
2、现在来设置一款图案,保存下面的素材大图到本机,用PS打开,然后选择菜单:编辑 > 定义图案,命名后关闭图片。

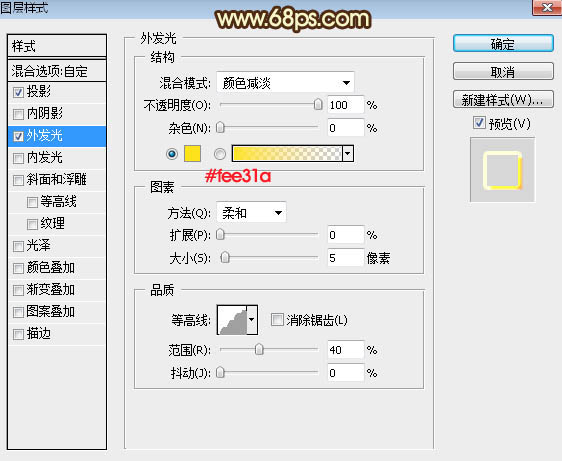
3、双击图层面板文字缩略图后的蓝色区域,给当前文字设置图层样式。参数设置如图4,5,确定后把填充改为:0%,效果如图6。

<图4>
_ueditor_page_break_tag_

<图5>

<图6>
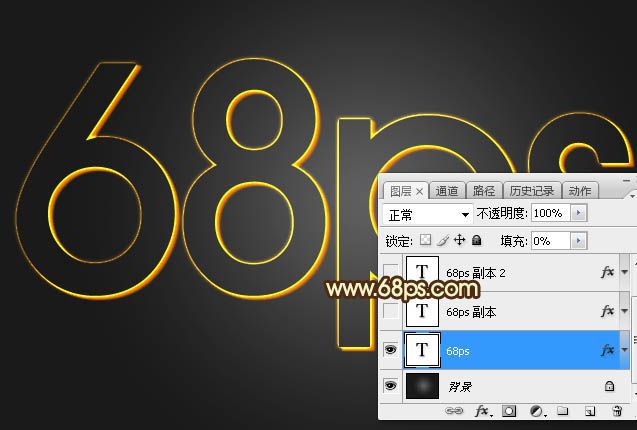
4、按Ctrl + J 把当前文字图层复制一层,得到文字副本图层;然后在副本缩略图后面右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
5、给文字副本图层设置图层样式。
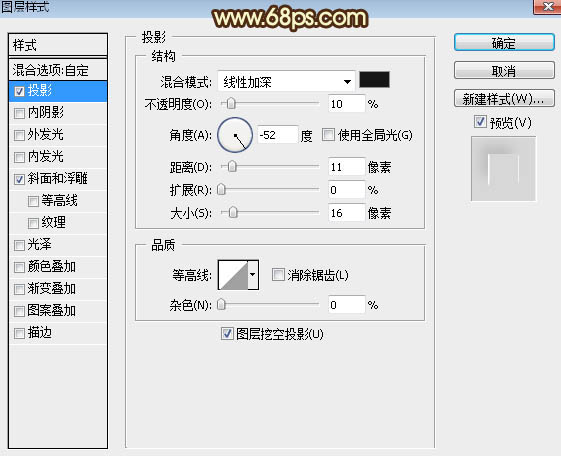
投影:

<图9>
_ueditor_page_break_tag_
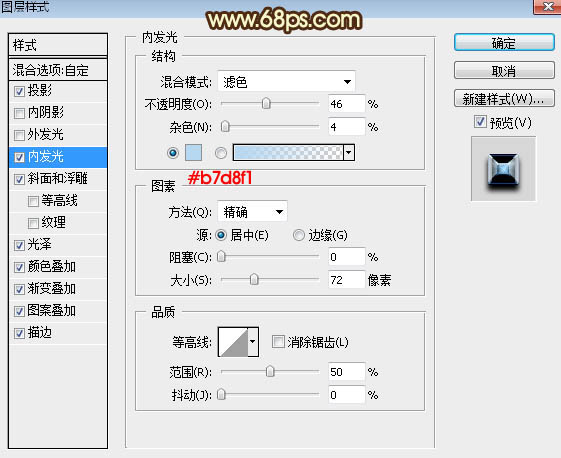
内发光:混合模式“滤色”,颜色为淡蓝色:#b7d8f1,如下图。

<图10>
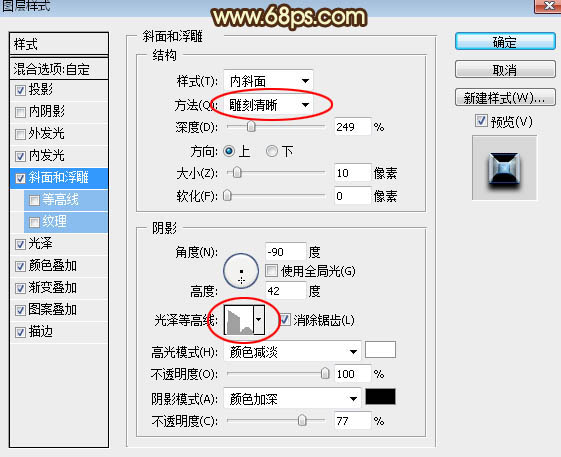
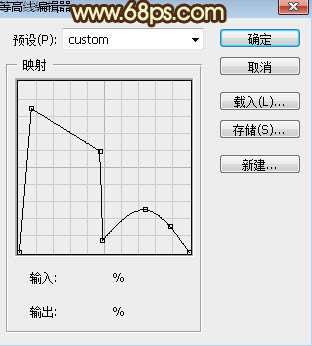
斜面和浮雕:方法“雕刻清晰”,然后点击光泽等高线预设编辑曲线,如图12,其它设置如图11。

<图11>

<图12>
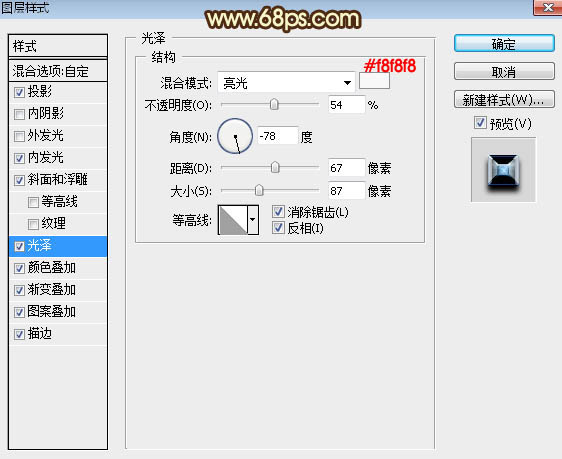
光泽:混合模式“亮光”,颜色为淡灰色:#f8f8f8。

<图13>
颜色叠加:混合模式“正片叠底”,颜色为蓝色:#0ca8fd。

<图14>
_ueditor_page_break_tag_
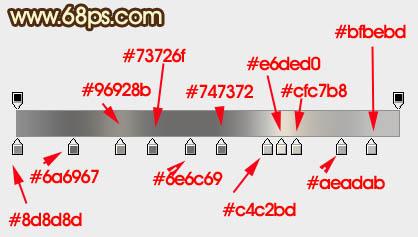
渐变叠加:混合模式“正片叠底”,然后点击渐变色设置渐变如图16,其它设置如图15。

<图15>

<图16>
图案叠加:选择之前定义的图案,其它设置如下图。

<图17>
描边:填充类型选择“渐变”,渐变色设置如图19,其它设置如图18。

<图18>

<图19>
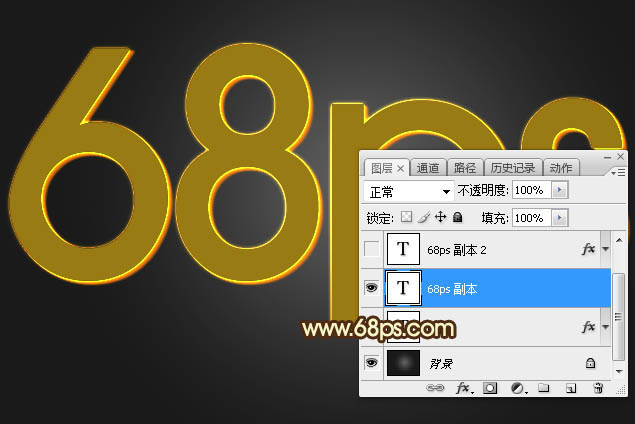
6、确定后得到下图所示的效果。

<图20>
_ueditor_page_break_tag_
7、按Ctrl + J 把当前文字图层复制一层,得到文字副本2图层,然后清除图层样式,效果如下图。

<图21>
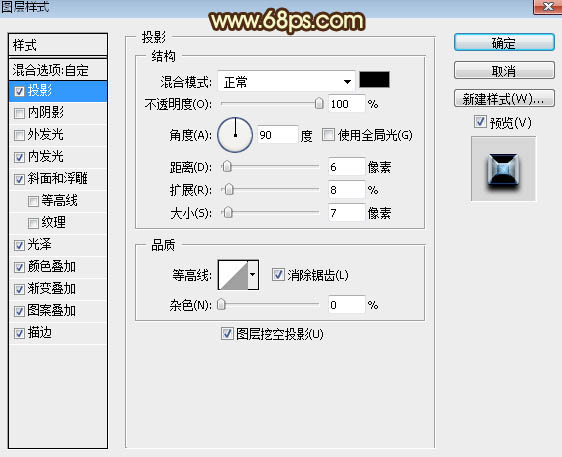
8、给当前图层设置图层样式。
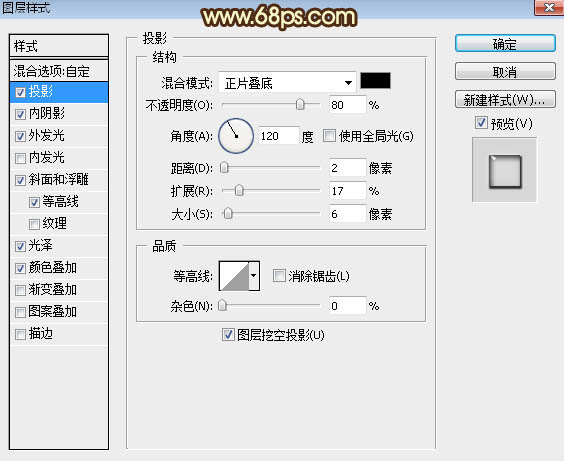
投影:

<图22>
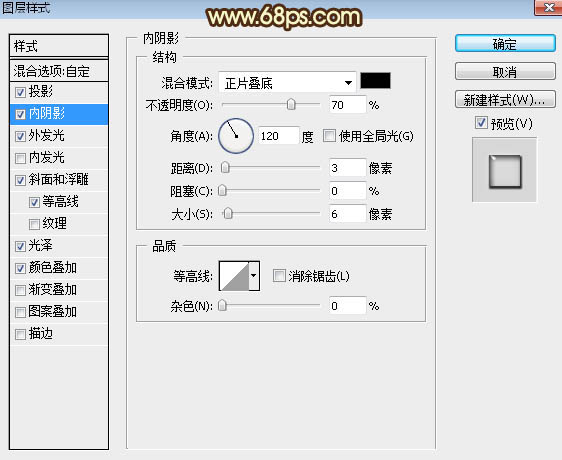
内阴影:

<图23>
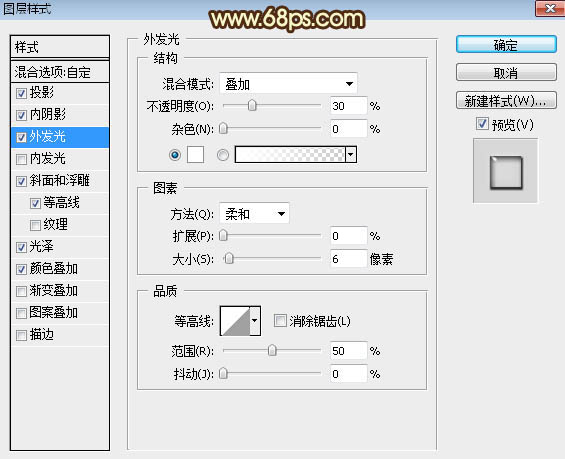
外发光:

<图24>
斜面和浮雕:

<图25>
_ueditor_page_break_tag_
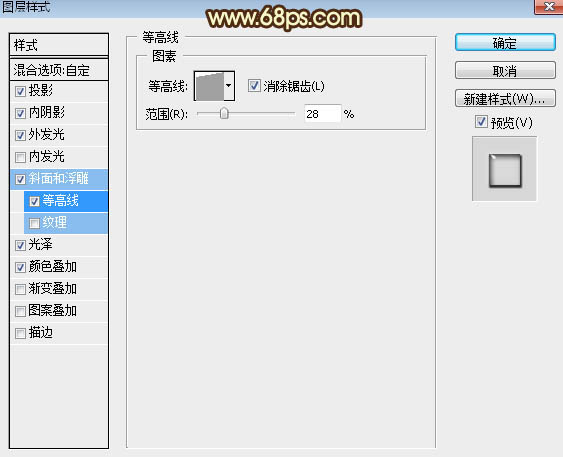
等高线:

<图26>

<图27>
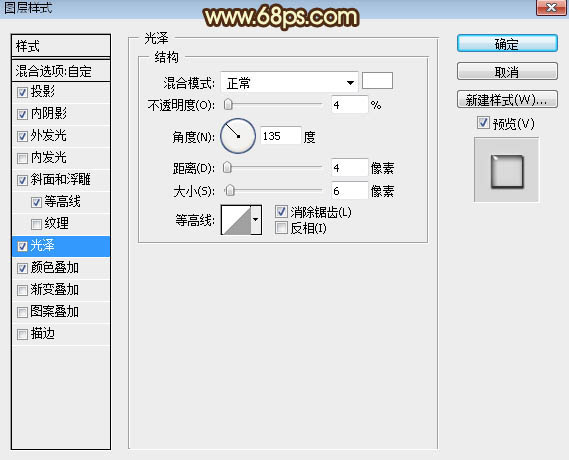
光泽:

<图28>
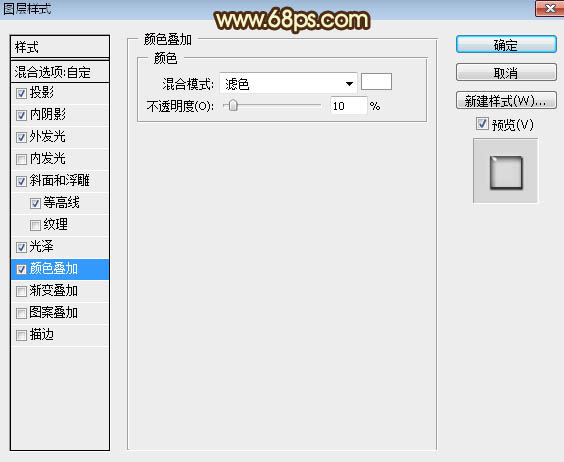
颜色叠加:混合模式“叠加”,颜色为白色。

<图29>
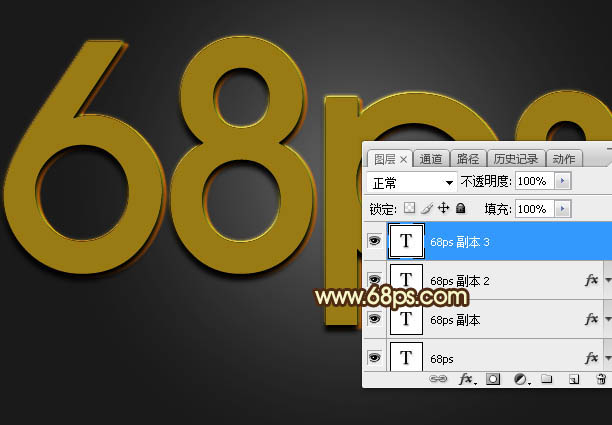
9、确定后把填充改为:0%,效果如下图。

<图30>
_ueditor_page_break_tag_
10、按Ctrl + J 把当前文字图层复制一层,清除图层样式后效果如下图。

<图31>
11、给当前文字设置图层样式。
投影:

<图32>
斜面和浮雕:

<图33>
12、确定后把填充改为:0%,效果如下图。

<图34>
最后微调一下图层样式设置参数,完成最终效果。







