在这个Photoshop教程中,我们将尝试使用图层样式,创造一个凉爽发光的球体效果。
先看看效果图

1.新建文件大小540×400 72dpi,#1a1a1c到#040404的径向渐变背景。
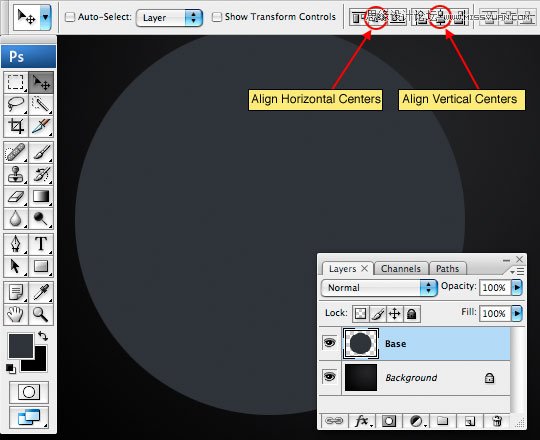
新建一个图层,创建一个大小390×390大小的圆形填充#2f343a。对齐使用居中对齐。

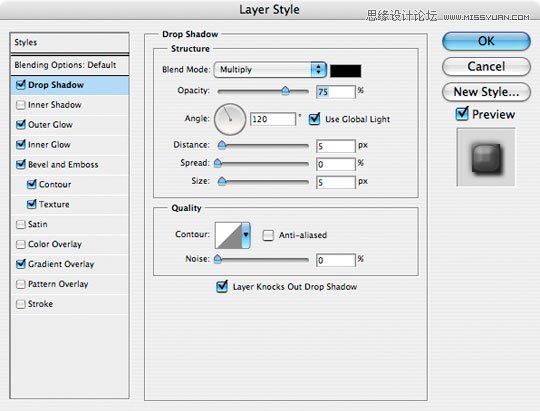
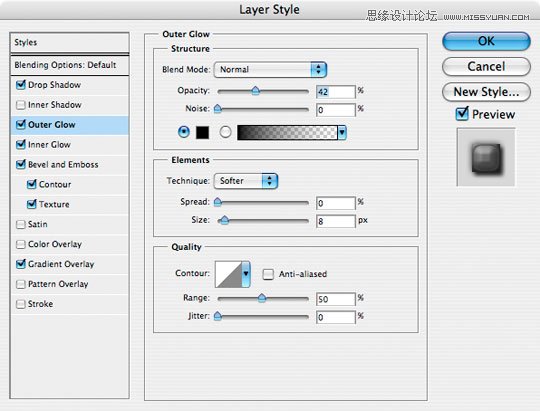
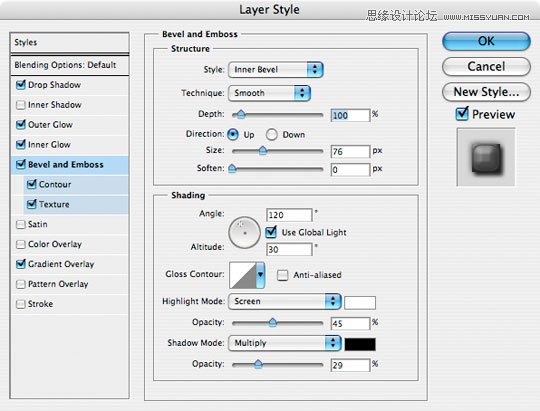
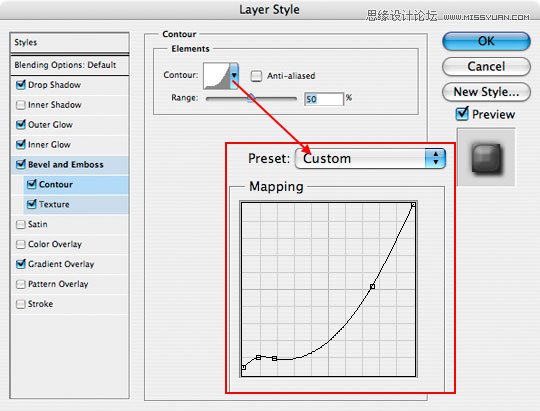
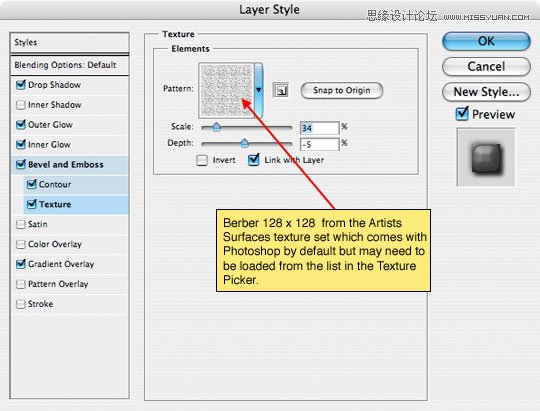
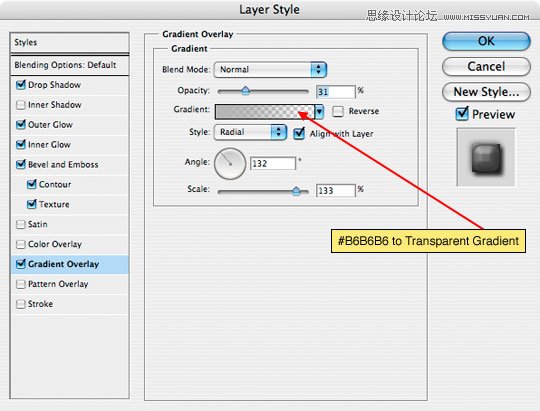
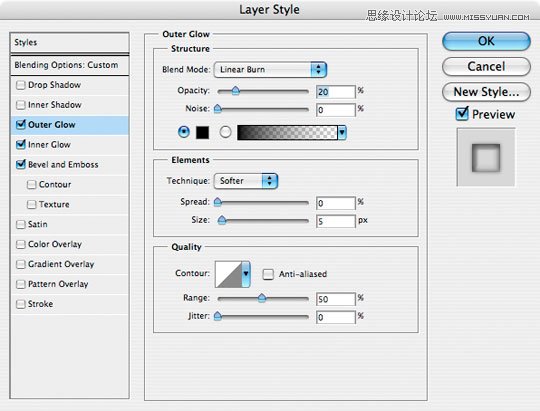
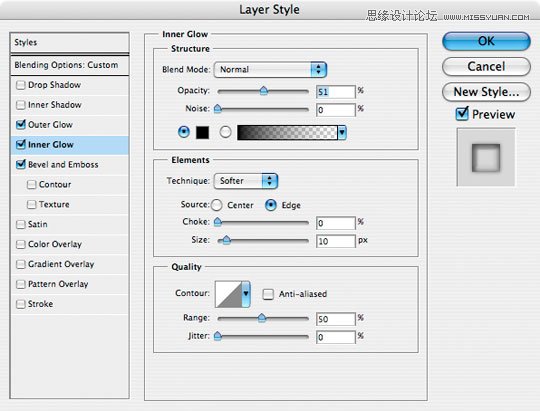
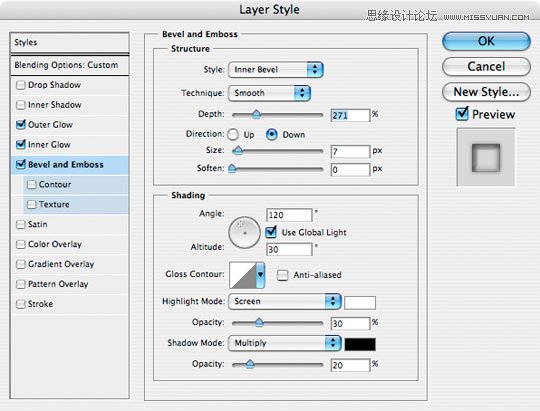
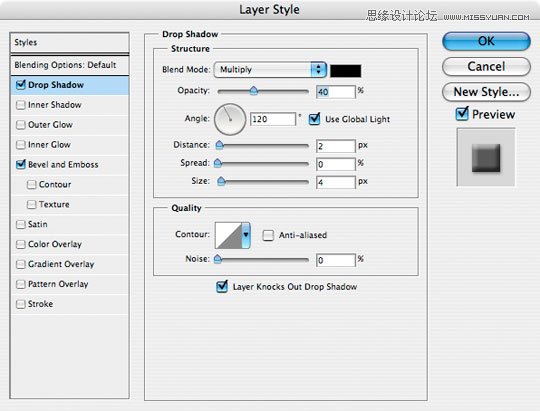
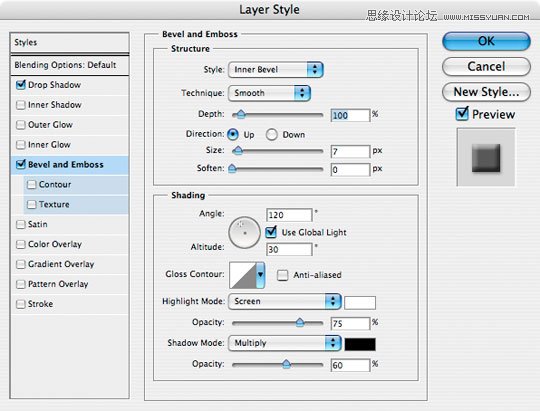
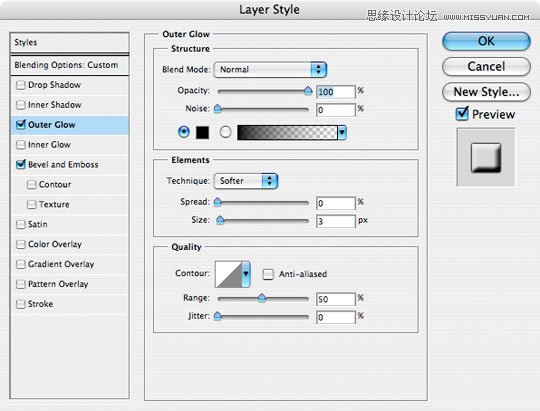
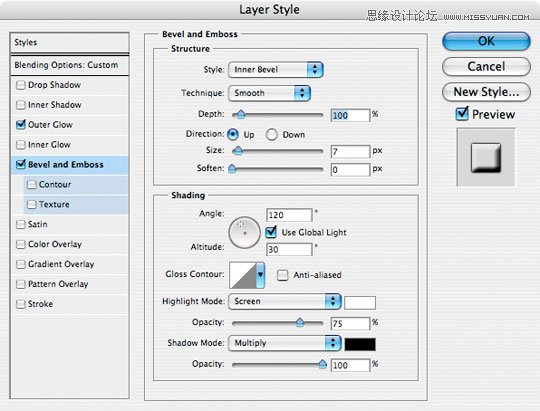
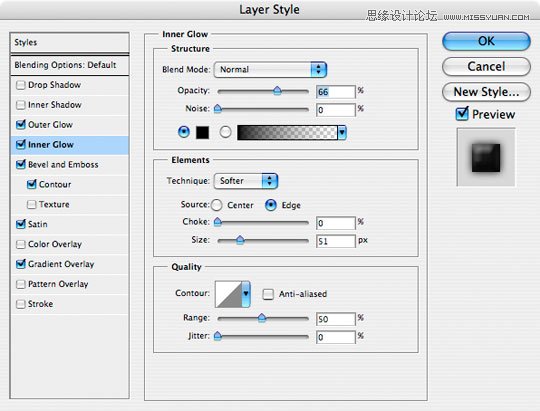
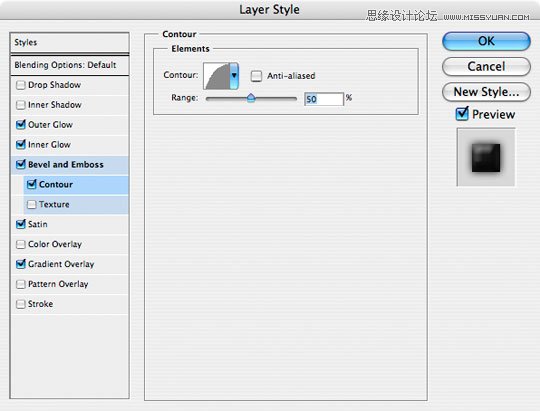
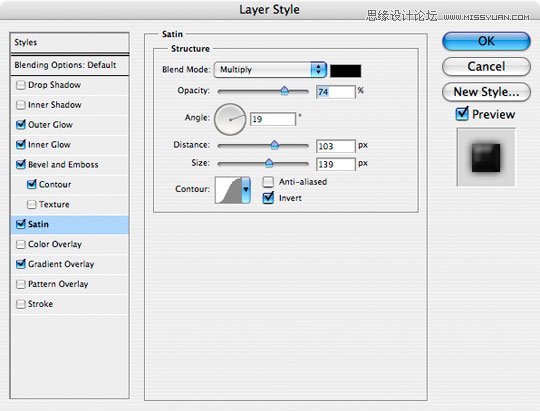
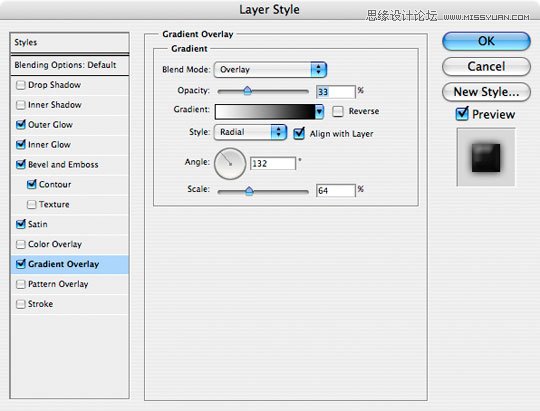
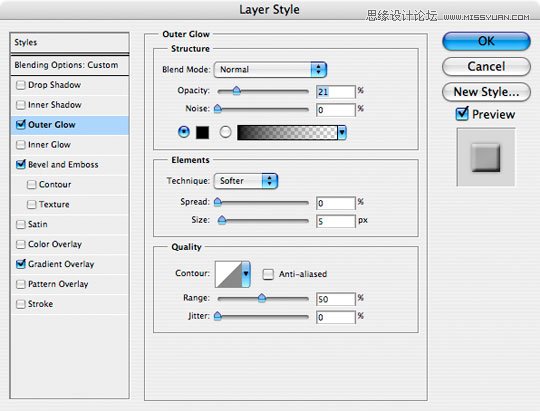
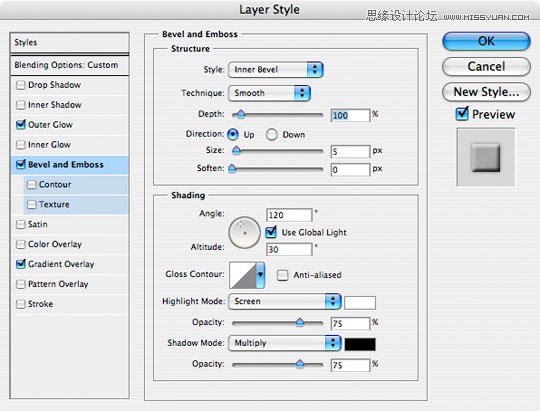
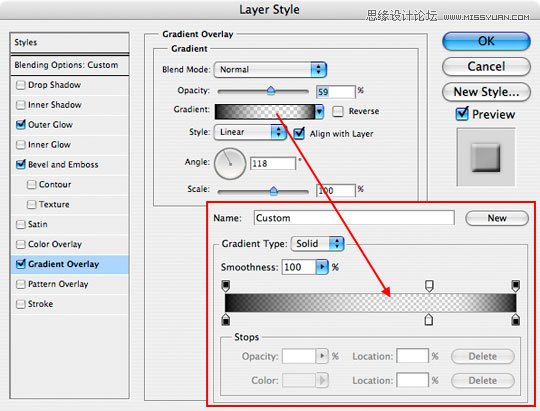
2.创建图层样式具体参数请看下图。







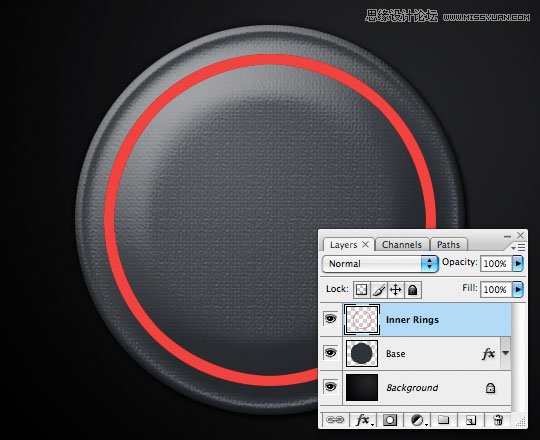
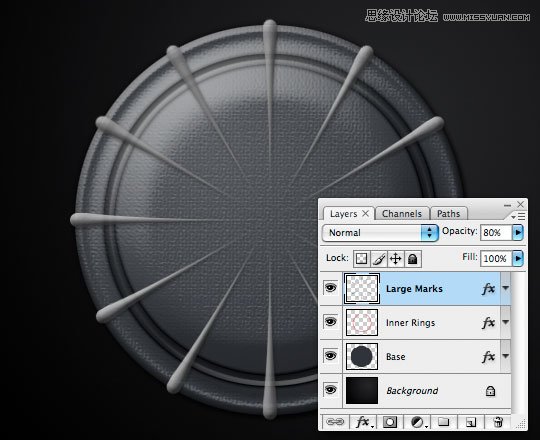
3.如果你按照上边的做了,应该如下图所示。

4.创建一个新的图层,在该层中创建332×332的圆,填充你想要的任何颜色(设置填充为0%,这样颜色就不重要了),然后选择>修改>收缩,10个象素,Delete删除,取消选区。然后是用对齐工具对齐中心点 。

5.对该层创建如下图层样式。



6.创建一个400×14的圆角矩形,填充#808080。

7.创建一个408×25的椭圆选区,椭圆下方顶点,对齐中心点,Delete删除圆角矩形上半部分。

8.重复上一步,以椭圆上方顶点对齐中心点,Delete删除圆角矩形下半部分。

9.ctrl+J复制图层,然后ctrl+T旋转图层30度,重复3次。

10.选择4个图层合并,创建如下图层样式。


11.调整不透明度80%。

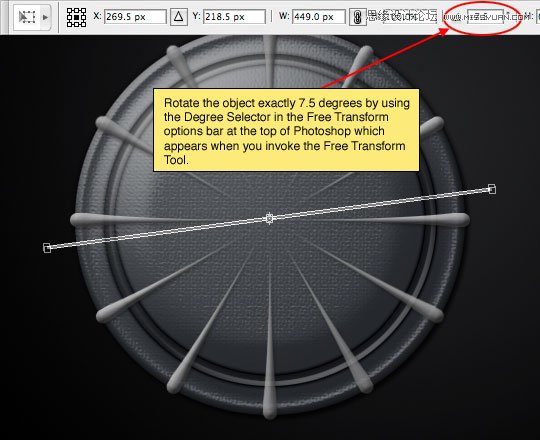
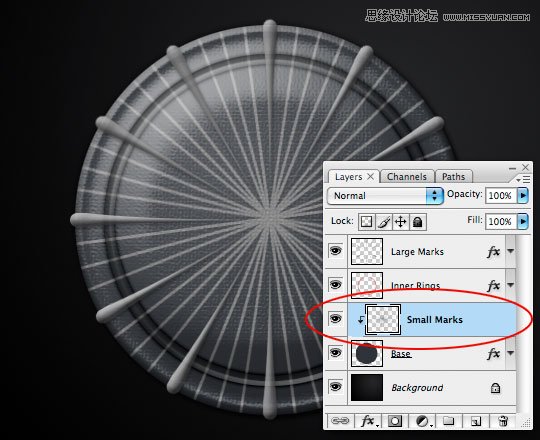
12.创建3像素高的矩形选区,调整角度为7.5度或-7.5度,使用前边的方法扑满一周。

13.创建剪贴蒙板(Alt+Ctrl+G)。

14.调整该图层的填充不透明度为0,添加图层样式。


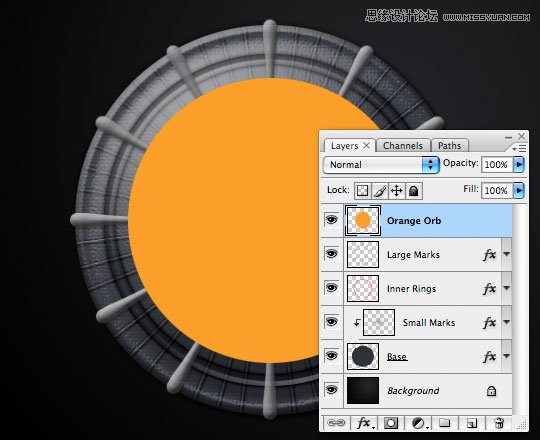
15.创建一个285×285大小的圆,填充#fB9F0E,对齐中心点。

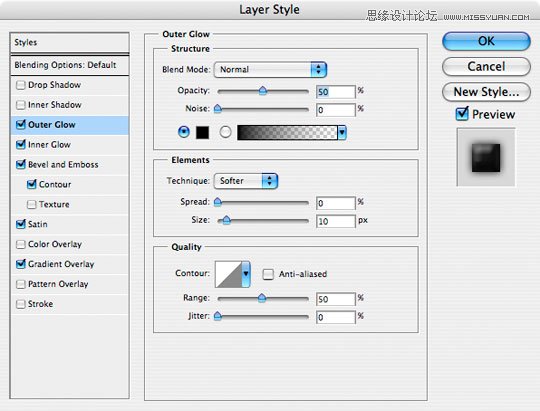
16.对黄色圆形使用如下图层样式。






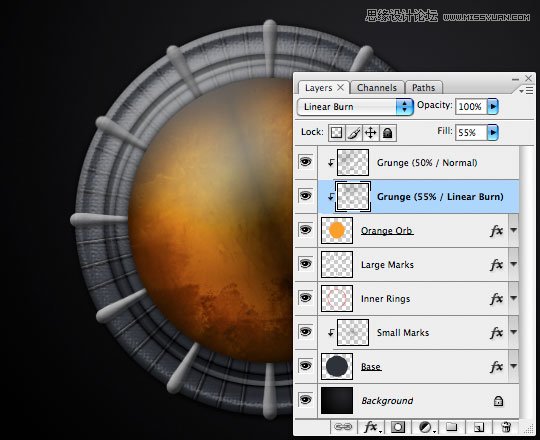
17.如果你完全正确,你的球应该是这个样子。

18.使用一些画笔工具,这里我增加了两个层,修改一层的不透明度为50%二层为55%,然后使用创建剪贴蒙板(Alt+Ctrl+G),这样看起来使我们的球产生了一些变化。

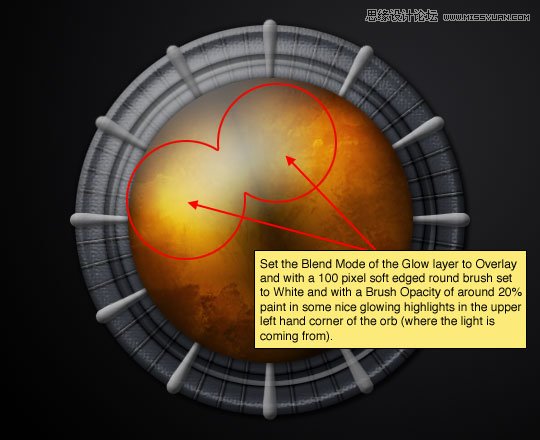
19.创建一个灯光层,使用白色软边花笔100像素,不透明度20%。图层模式该为叠加。

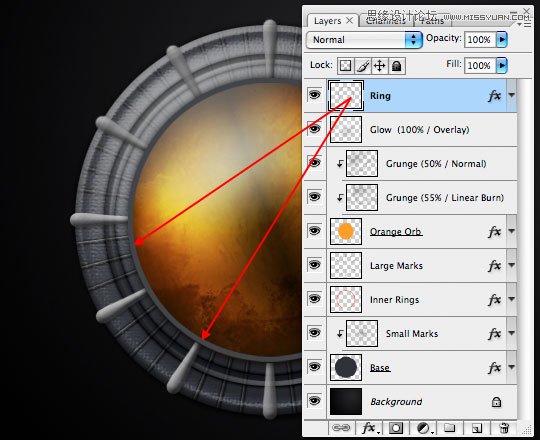
20.选择黄色球体,ctrl+鼠标左建,创建一个选取,新建图层,使用描边5个像素,填充#5A5756颜色。

21.降低填充不透明度到40%,添加如下图层样式。



22.效果就是这样。

23.最后我增加了文字效果,和金属面板,使用了一些简单的渐变和发光。

注:更多精彩教程请关注全福编程网photoshop教程 栏目,全福编程网PS群:182958314欢迎你的加入






