先来看看最终效果图:

具体制作步骤:
一、运行PS软件,新建一文档,输入文档名称,尺寸自定义,白色背景。
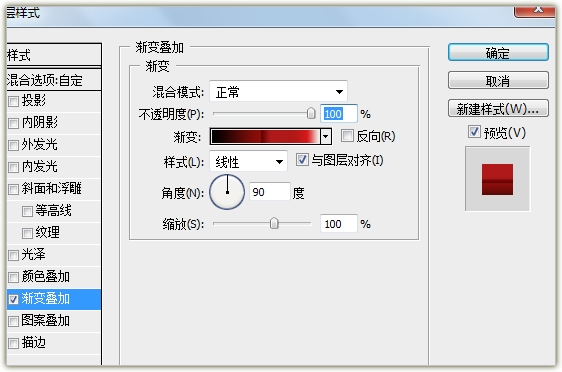
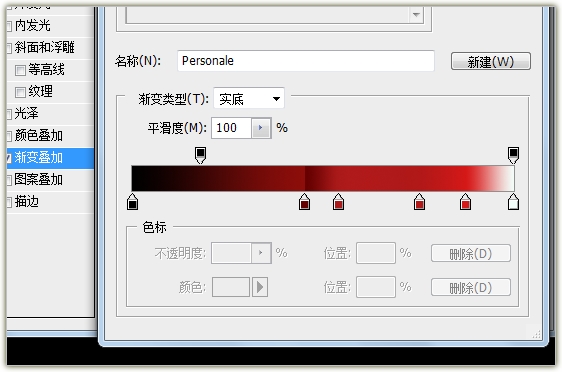
二、新建一层,选择椭圆工具,同时按 Shift键拉一个白色圆形,并为其添加图层样式。首先添加渐变叠加--混合模式为正常--不透明度为100%--样式为线性,打开编辑器编辑渐变颜色,从左至右依次为#000000 #8d0d0a #650000 #ab1919 #b21818 #d51818 #ffffff,如下图:


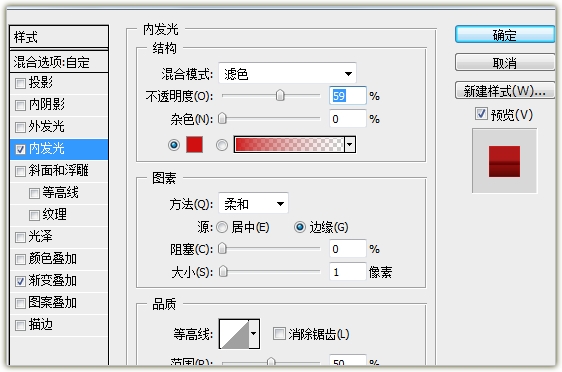
三、添加内发光样式--混合模式为滤色--不透明度59%--方法为柔和--大小为1像素,详细设置如图:

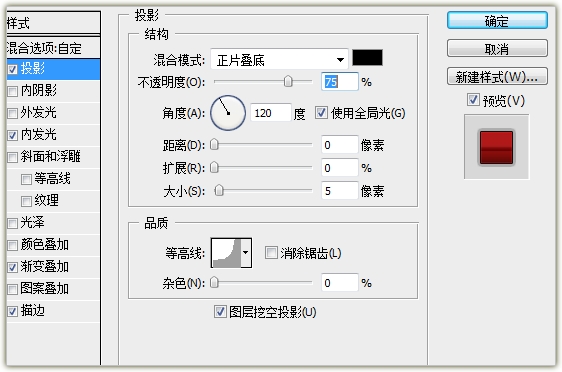
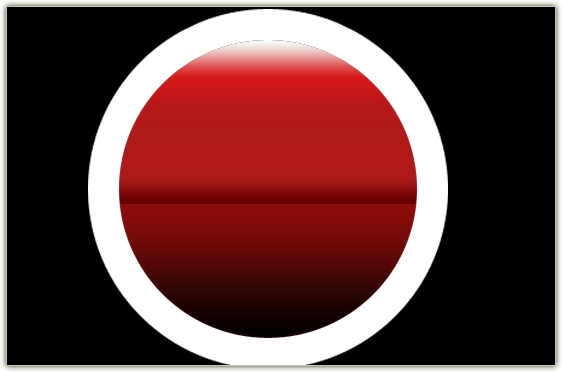
四、继续添加投影--混合模式为正版片叠底--大小为5像素,如图所示:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
五、复制该层--得到圆形副本层并调整图层顺序放其下面,按CTRL+T,再按SHIFT+ALT拖动鼠标拉大圆形,载入圆形层的选区删除,我们便得到了一个圆环的形状。

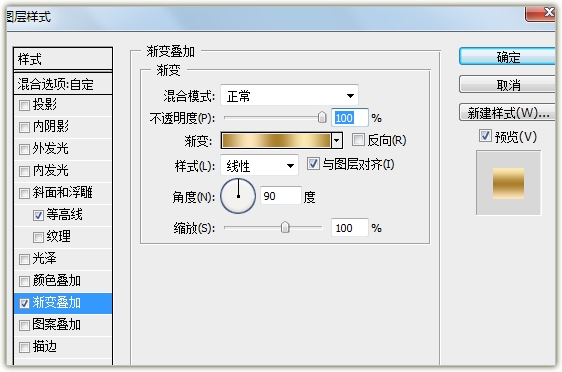
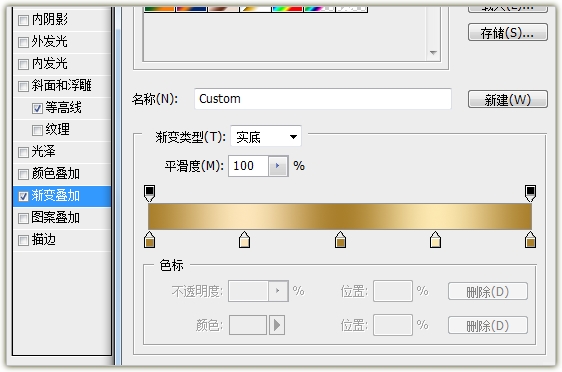
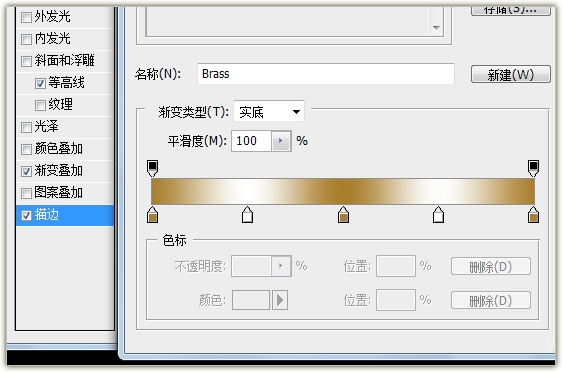
六、我们来为圆环添加图层样式,添加渐变叠加--混合模式为正常--不透明度为100%--样式为线性,编辑渐变颜色,从左至右依次为#a97f2c #fce5ba #a97f2c #fce8b1 #a97f2c,如图设置:


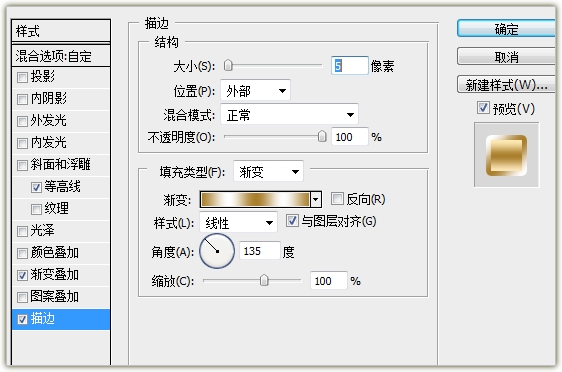
七、继续添加描边--大小为5像素--位置为外部--样式为线性--角度为135度,详细设置如图:

 _ueditor_page_break_tag_
_ueditor_page_break_tag_
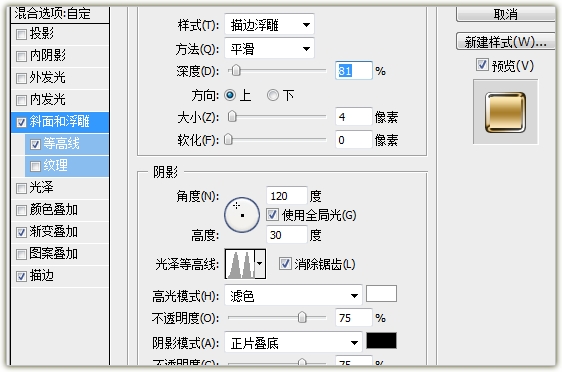
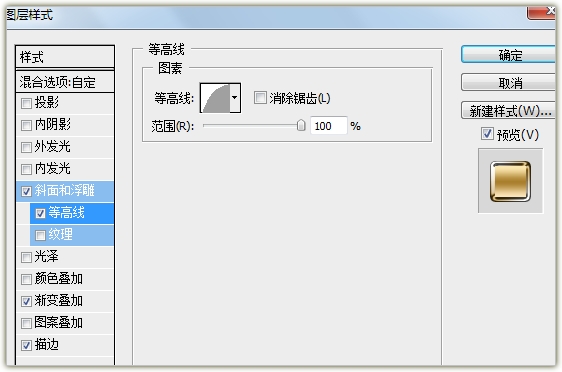
八、接下来添加斜面和浮雕--样式为描边浮雕--深度为81%--大小为4像素--方向为向上,如图设置:


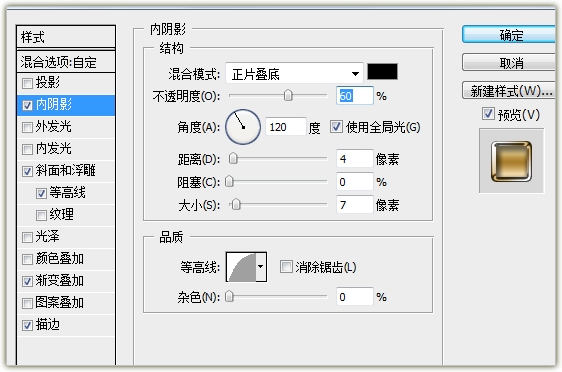
九、添加内阴影--混合模式为正片叠底--不透明度为60%--距离为4像素--大小为7 像素,详细参数如图:

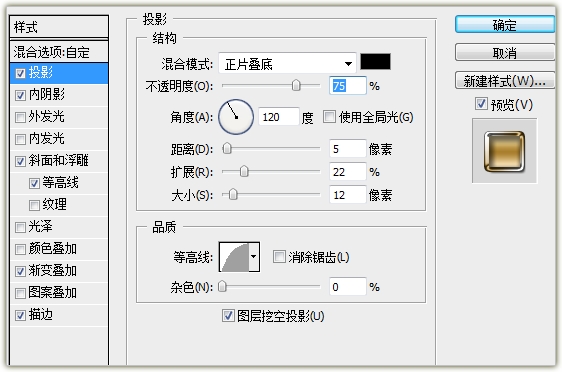
十、最后添加投影--混合模式为正片叠底--距离为5像素--扩展为22%--大小为12像素,详细参数如图:

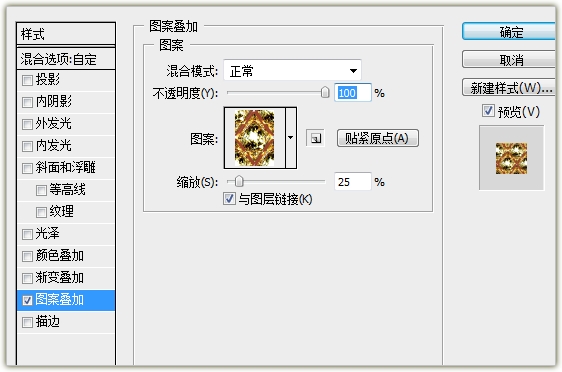
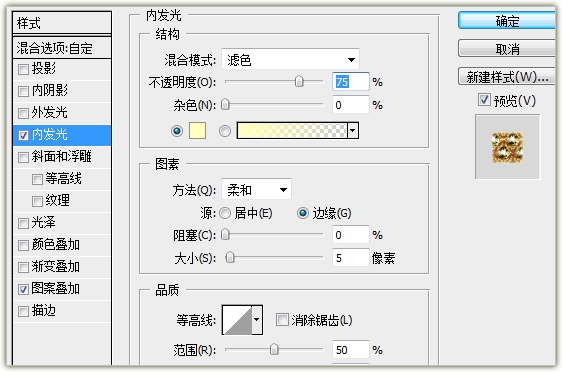
十一、复制圆环层--得到圆环副本--调整图层顺序放置在最上面,添加图层样式--图案叠加(钻石图案),最后添加内发光效果,参数如图:


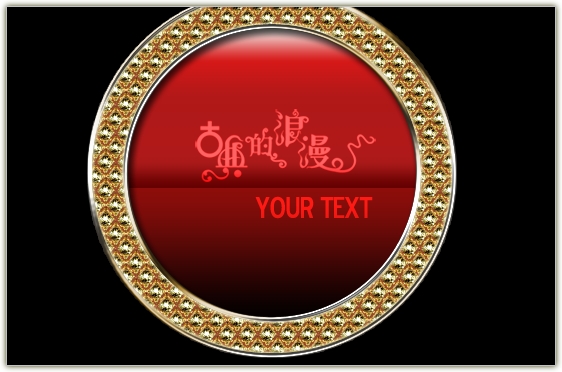
十二、我们最后为按钮添加文本,可根据需求任意添加,此时效果如图:

十三、经过调整后,最终效果展示图:(最后感谢您的阅读,感谢您的支持!)