这个是我临摹的一个计算器,觉得过程比较简单,所以分享一下。

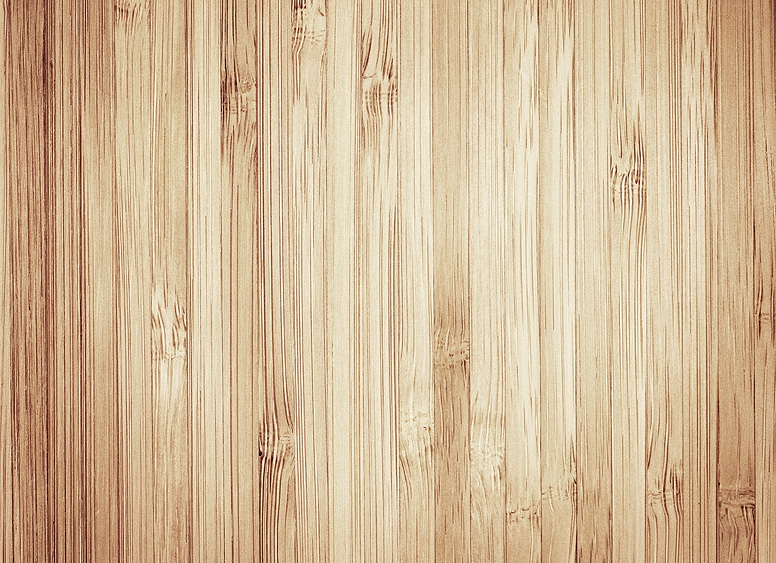
1.新建一个文件,找一个素材木纹放进去

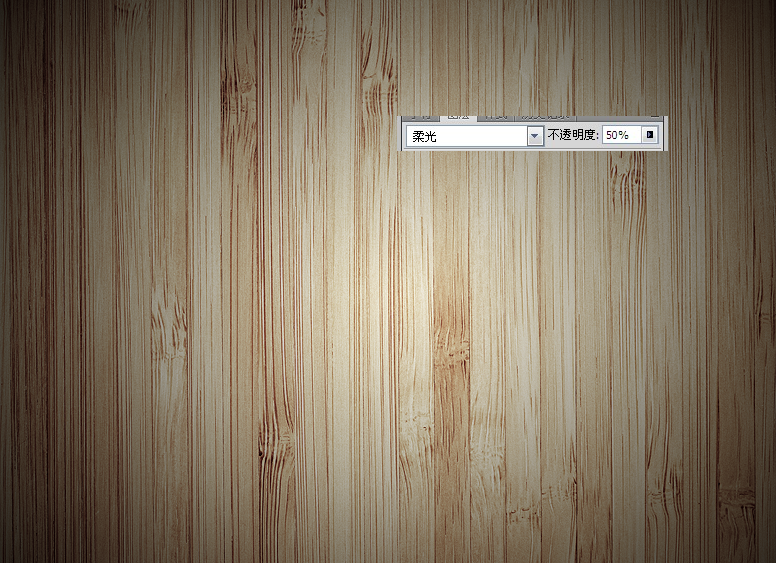
2.新建图层,填充一个黑色径向渐变

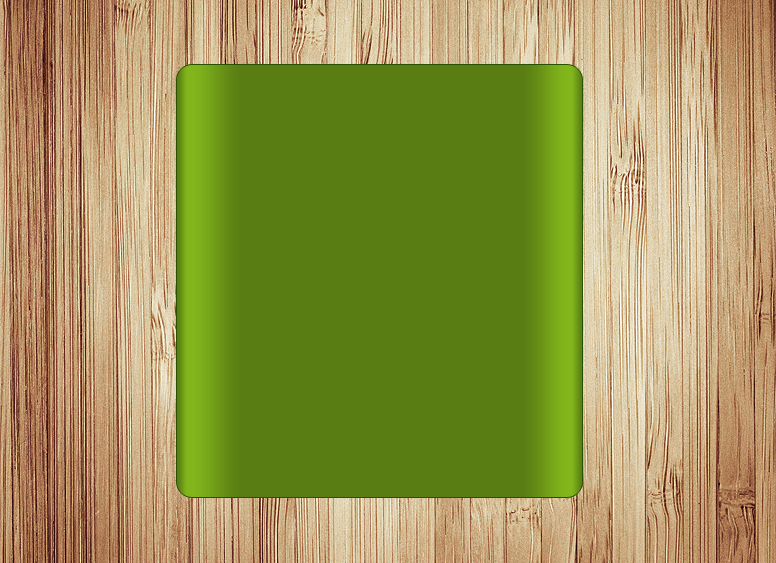
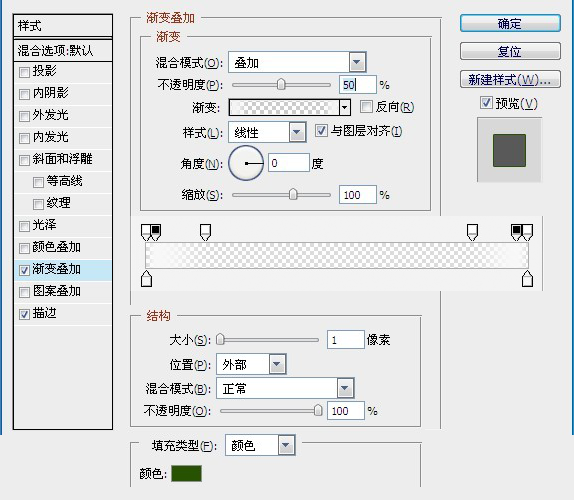
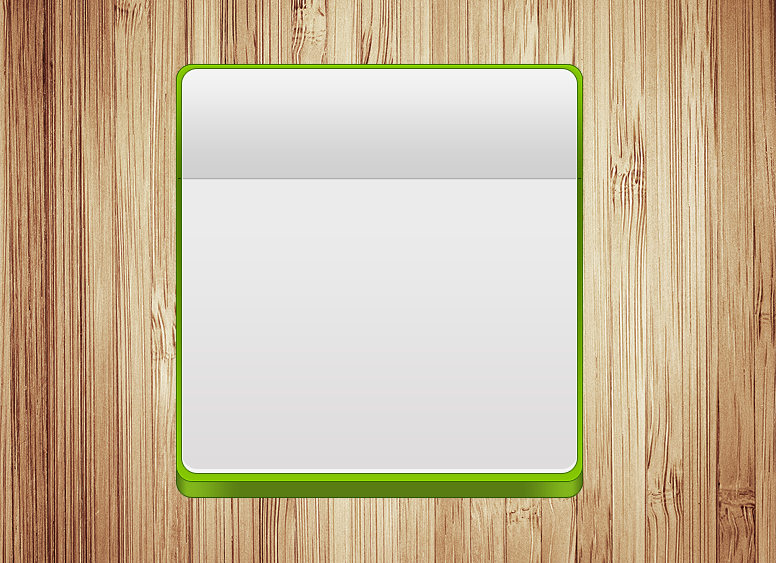
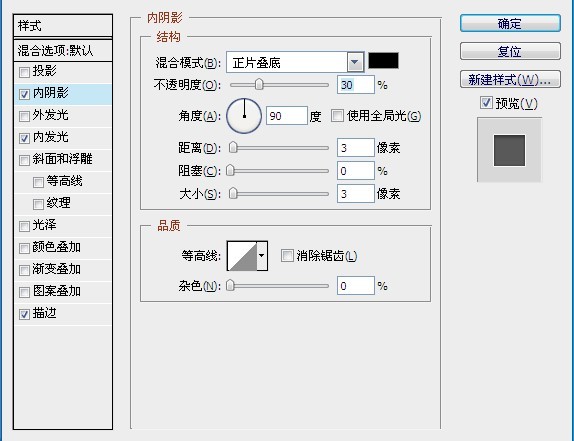
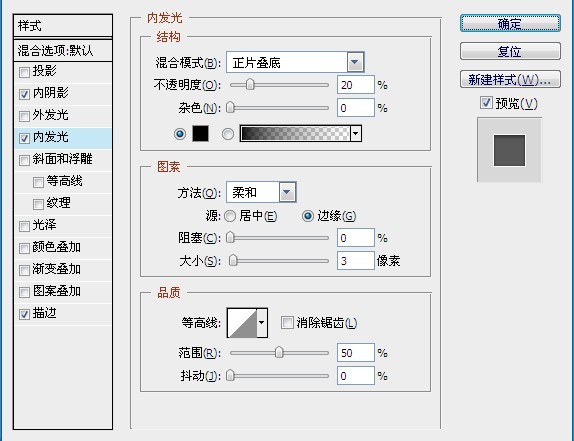
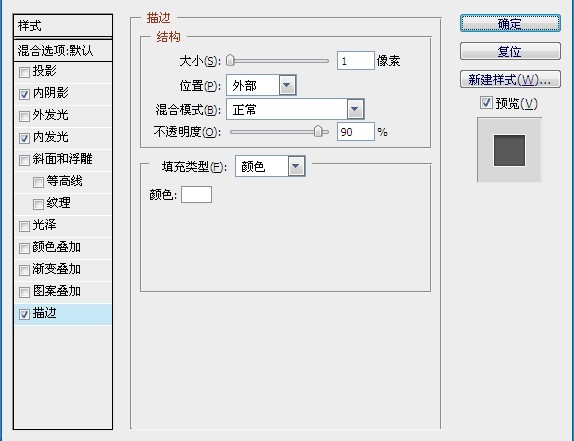
3.画一个圆角长方形。这里画的最后都有形状填充工具来画,适量的图形大小调节起来不容易失真,而且适合
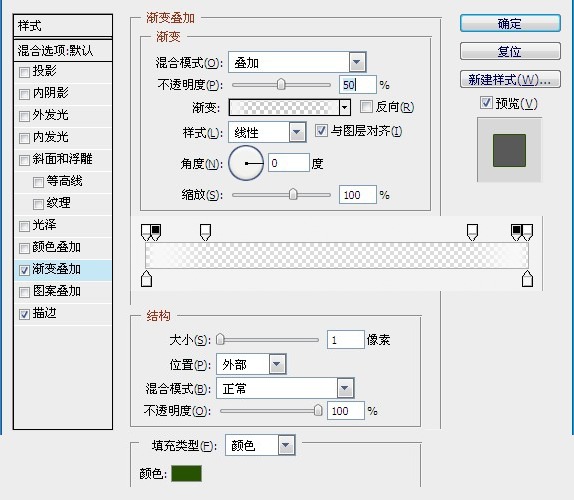
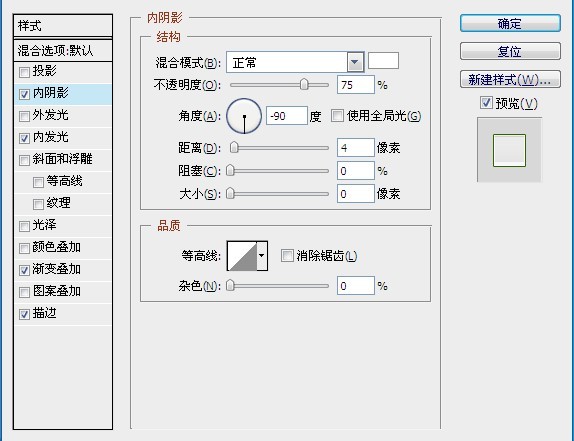
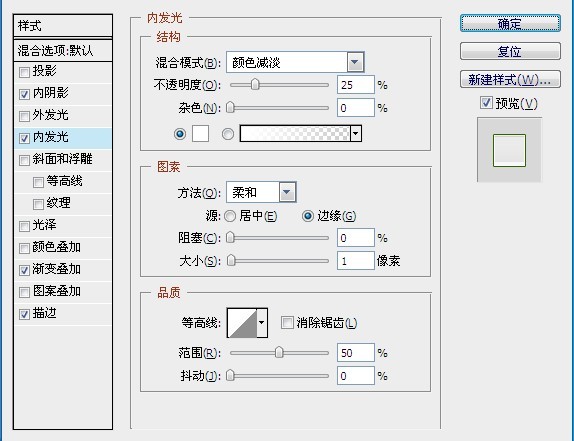
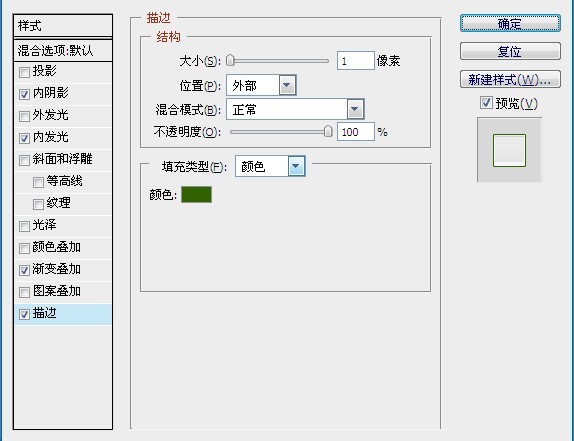
各种尺寸。便于修改。填充样式 具体数值如下。不一定要一模一样,主要看效果。

 _ueditor_page_break_tag_
_ueditor_page_break_tag_

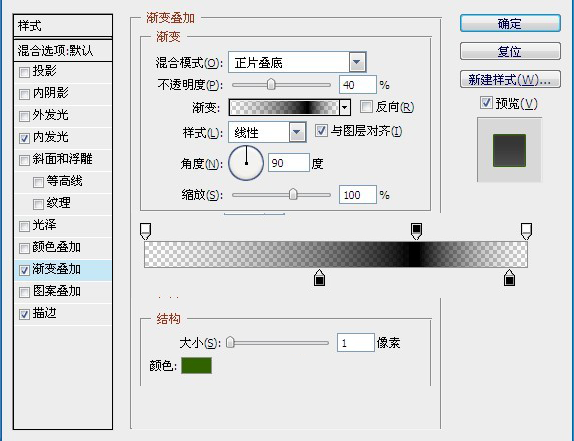
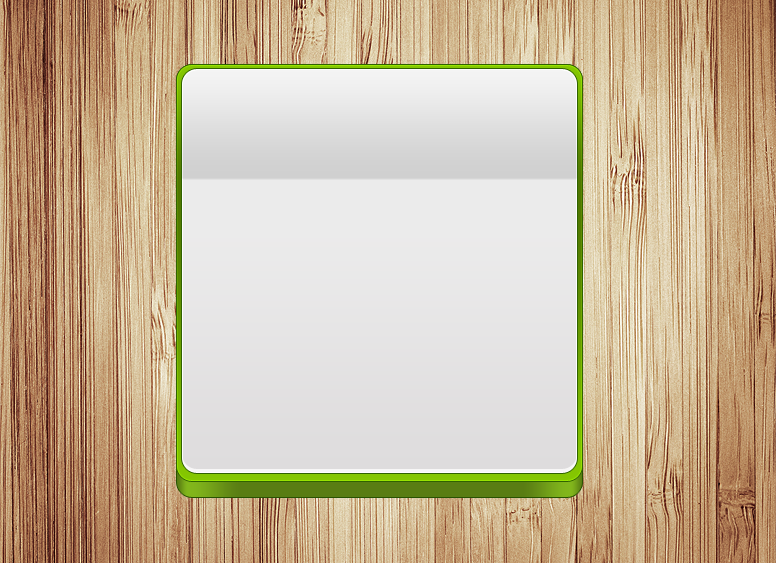
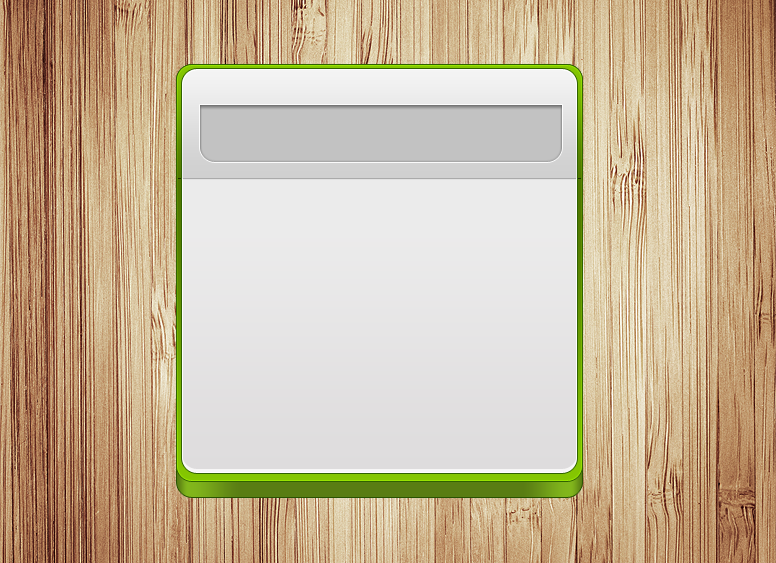
4.再画一个一样的,不过比上面一个短一些,盖在上面


 _ueditor_page_break_tag_
_ueditor_page_break_tag_
5.继续画一个长方形,长和宽都小一些,具体看图





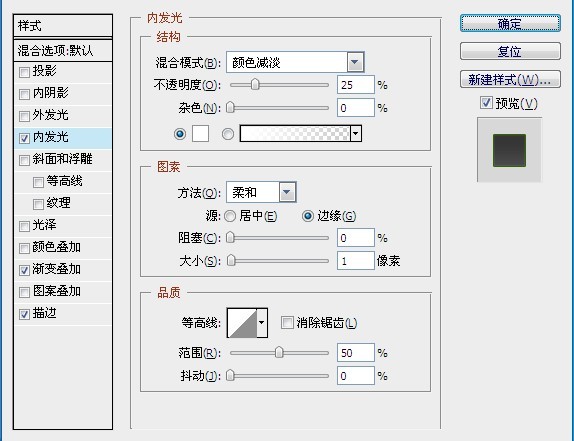
6.在上面转折的地方画一根灰色的长线,看,立体感是不是出来了。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
7.画一个和图上一样的图案,数值如下、然后记得写上数字哈




 _ueditor_page_break_tag_
_ueditor_page_break_tag_
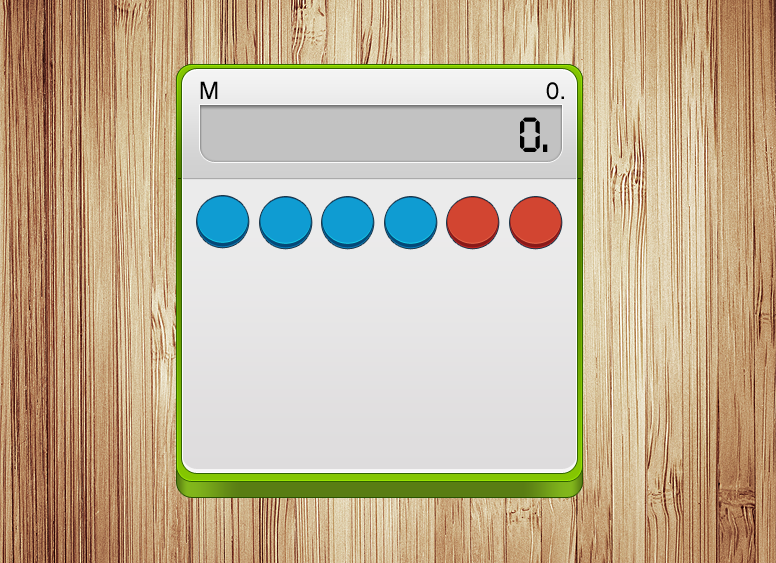
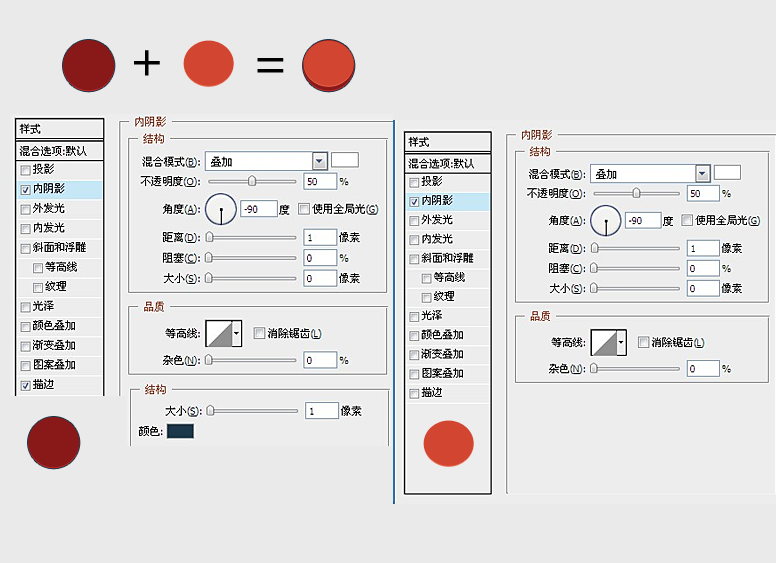
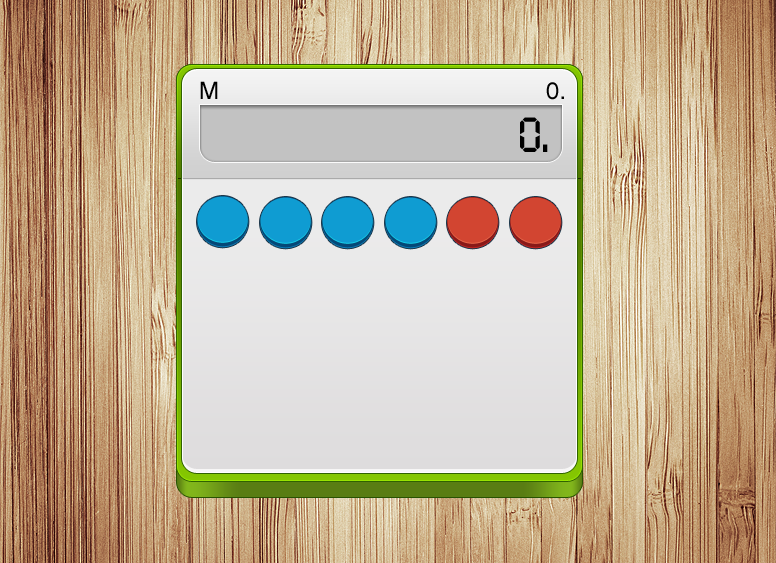
8.计算器上最上面一排圆形按钮。


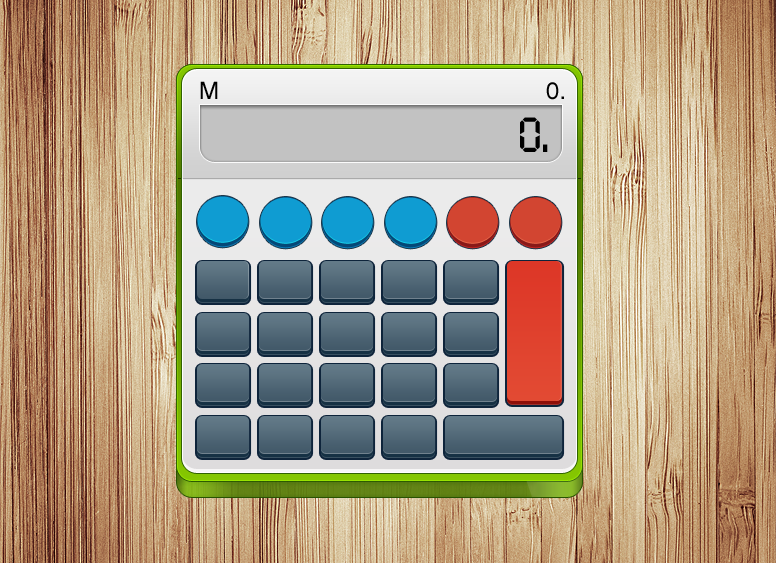
9、下面的方形按钮


10.写上数字和字母

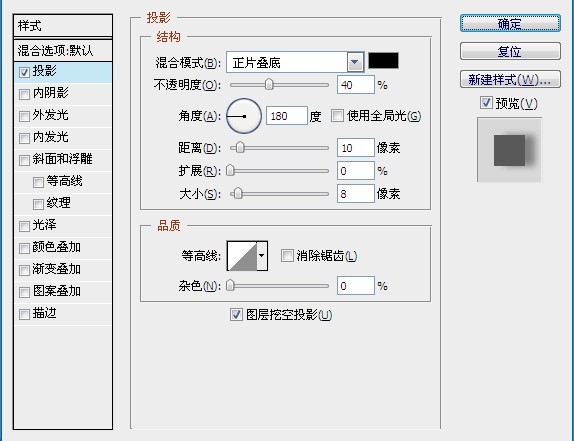
11.现在开始做计算器的阴影,复制最下面一层的图形。在计算器的最下面。填充样式


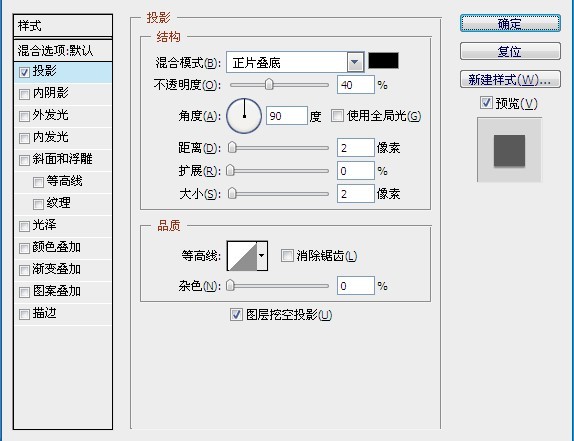
12.做好了右边的投影,还要做一个向下的投影,还是复制最下面的一个图形,放在所有图层的最下面,当然 要放在纸片和木纹的上面哈


13.现在开始做计算器的反光部分,为了真实 要复制计算器正下方的木纹和纸片,具体如图,可以多框选一点不需要选的那么刚好,因为等下会遮盖掉的。

ctrl+T。垂直翻转,放在计算器的上, 刚好对齐底部。

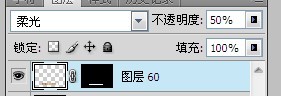
14.利用已经有的计算的图案,框选出一个选区。添加蒙版。图层的模式如下。


锵锵锵。就这么做好了。是不是很简单~~~






